저자 박경세 (한국방송영상산업진흥원, kspark@kbi.re.kr)
지난 12년 동안 여러 개의 비디오 코딩 표준들이 개발되었는데, MPEG-1, MPEG-2, MPEG-4 및 H.263 등이 디지털 미디어의 선두자적인 역할을 수행해 왔으며, 이러한 압축 기술이 VCD, DVD 및 디지털TV 분야에 엄청난 변화를 가져왔다. 그 중에서도 이동 수신이 가능한 DMB에 사용될 영상 압축 방식인 H.264/AVC(Advanced Video Coding) 압축 기술에 대해 살펴보면 다음과 같다.
H.264는 ITU-T VCEG(Video Coding Experts Group)와 ISO/IEC MPEG(Moving Picture Experts Group)의 최신 영상 표준 프로젝트이다. 이 표준의 주요한 목표는 단순하고도 확실한 비디오 코딩 설계를 개발하는 것인데, 좀더 개선된 압축 성능을 가지면서 대화형이나 비대화형 응용으로 지정된 네트워크에서 친화적인 비디오 영상(화상)을 제공하기 위해 개발되었다.
H.264는 전송률에 있어서나 또는 잡음 및 효율성에 있어서, 현재의 MPEG-2 비디오와 같이 현존하는 표준과 비교해 볼 때 비트율 저장의 2가지 요인에서 중대한 개선을 달성하였다. 이와 같은 H.264는 기존의 MPEG-4에 비해 약 40% 정도, MPEG-2에 대해서는 약 60% 정도 이상의 월등한 압축 효율을 보여주는 향상된 압축 성능을 가진 새로운 최신의 영상 압축 기술이다.
MPEG-2 비디오 코딩은 약 10년 전에 모든 디지털 텔레비전에 대한 압축을 위해 개발되었다. 따라서 이와 같이 MPEG-2 비디오 코딩은 위성, 케이블 및 지상파 플랫폼에 대한 TV 신호 전송을 전송하는 데 효과적이다. 그러나 휴대폰과 같은 미디어는 매우 작은 전송률을 필요로 하지만, 스펙트럼 효율이 충분하지 못하다. 따라서 한정된 주파수 대역에서는 콘텐츠들을 아주 제한적으로 전송해야 하기 때문에 좀더 개선된 비디오 압축 방법에 대한 개발의 필요성이 대두되었다. 1998년, VCEG-ITU-T SG16 Q.6에서는 현존하는 다른 비디오 코딩 표준과 비교할 때, 코딩 효율을 기존의 두 배로 하는 것을 목표로 소위 차세대 부호화 방식인 H.26L 프로젝트에 착수했다. 2001년 12월에 VCEG와 MPEG-ISO/IEC JTC 1/SC 29/WG 11에서는 JVT(Joint Video Team)를 결성하고 새로운 비디오 코딩 표준인 H.264를 완성하기 위한 약정을 체결하였다. H.264는 ISO와 공동으로 개발되었으며, MPEG-4 Part10이라고 불린다.
한편, 2002년 12월에 H.264에 대한 국제 표준이 제정되었으며, 2003년 5월 ITU에서 H.264의 표준을 승인하였다. 이어서 2003년 8월 ISO/IEC에서 H.264를 최종 승인하였다.
H.264 설계는 비디오 포맷을 효율적으로 표시하는 VCL(Video Coding Layer)과 비디오의 VCL 표시 포맷과 전송 계층이나 저장 미디어에 의해 적당히 전달되는 헤더 정보를 제공하는 NAL(Network Abstraction Layer)로 설계되었다. VCL 설계는 소위 블록 기준의 하이브리드 비디오 코딩 방식으로 개발되었는데, 기본적인 소스 코딩 알고리즘은 시간적 통계에 의존하는 화상간 예측과 공간적 통계에 의존하는 잔여 예측에 대한 변환 코딩을 혼합적으로 사용하였다.
H.264의 특성
H.264의 기술 개요 및 특징을 살펴보면 다음과 같다. H.264 설계는 4:2:0 색차 포맷으로 순차 프레임이나 비월 프레임 중 하나 또는 같은 시퀀스에서 혼합된 비디오 코딩을 지원한다. 일반적으로 비디오 프레임의 하나는 2개의 비월된 기수 필드와 우수 필드로 구성된다. 순차 프레임은 항상 하나의 프레임 화상을 가지고 정확히 같은 시간에 2개의 필드로 구성된다. H.264는 다음과 같은 중요한 기술적 특성을 갖도록 설계되었다.
- 다양한 블록 크기를 갖는 움직임 예측 및 보상의 개선
- 정수 블록 변환
- In-Loop 디블록킹 필터의 개선
- 엔트로피 코딩의 개선
1. NAL(Network Abstraction Layer)
NAL은 전송 계층이나 저장 미디어에 의해 전달된 헤더 정보를 제공하거나 데이터의 포맷을 규정한다. 모든 데이터는 NAL 유니트로 구성되고, 각각은 정수 바이트로 구성된다. NAL 유니트는 패킷 오리엔트 된 것이나 비트 스트림 시스템 둘 다 사용할 수 있도록 일반적인 포맷의 형태로 구성된다. 패킷 오리엔트된 전송과 비트 스트림 전달 모두를 위한 NAL 유니트 포맷은 비트 스트림 오리엔트 전송 계층에 있는 Start Code Prefix에 의해 먼저 실행되는 것을 제외하고는 항상 일치한다.
2. VCL(Video Coding Layer)
VCL은 영상 자료 콘텐츠를 효율적으로 표현하는 것으로 정해져 있다. H.264의 VCL은 MPEG-2 비디오 압축 기술과 비슷한데, 변환 코딩을 위해 시간적 예측 및 공간적 예측의 복합으로 구성된다. <그림 1>은 매크로 블록에 대한 것이다.
입력 비디오는 여러 개의 블록으로 쪼개진다. 연결된 첫번째의 화상이나 랜덤 액세스 점이 일반적으로 'Intra' 코드가 된다. 다시 말해, 화상 그 자체를 포함하는 것으로 다른 정보를 사용하지 않는다. Intra 프레임에 있는 각각의 블록은 이전에 코드화된 블록의 이웃하는 샘플들을 공간적으로 사용함으로 예측되어진다. 어떻게 어떤 이웃하는 샘플들을 Intra 예측에 사용할 것인지를 인코딩 처리 과정에서 채택된다. 동시에 인코더와 디코더에서 Intra 정보를 전송한다.
시퀀스의 남은 화상들이나 랜덤 액세스 점 사이에 남아 있는 모든 것들이 'Inter' 코딩에 사용된다. Inter 코딩은 이전에 디코딩된 다른 화상으로부터 예측된다(모션 보상). Inter 예측(모션 평가)에 대한 인코딩 처리 과정은 채택된 모션 데이터, 절충된 기준 화상과 블록의 모든 샘플에 적용된 공간 배치로 구성된다. 사이드 정보로 전송된 모션 데이터는 Inter 예측 신호로 제공되기 위해 인코더와 디코더에 동시에 사용된다.
원래 화상과 예측된 블록 사이의 차이점인 Inter와 Inter 중 하나는 예측에 사용되고, 나머지는 변환된다. 변환 계수는 스케일화되고 양자화되는데, 양자화된 변환 계수는 엔트로피 코딩되어 Intra 프레임이나 Inter 프레임 예측에 대한 사이드 정보와 함께 전송된다. 인코더는 다음 블록이나 다음 화상에 대한 예측을 수행하기 위해 디코더에 저장된다. 그러므로 양자화된 변환 계수는 디코더 측면에서 같은 방법으로 逆스케일화되고 逆변환된다. 결과적으로 디코더 예측 오차가 생기게 된다. 이런 디코더 예측 오차는 이전 화상에 더해지고, 더해진 결과는 디코더 비디오 출력으로 제공되는 디블록킹 필터에 공급된다.

3. 매크로 블록으로 그림의 서브 분할
각각의 화상은 프레임이나 필드간에 고정된 크기의 매크로 블록으로 분할된다. 휘도 성분을 가진 16×16 샘플과 2개의 색채 성분인 Cr과 Cb를 가진 8×8 샘플들은 화상 영역을 커버하고, 모든 매크로 블록의 휘도 및 색채 샘플은 공간적이거나 시간적으로 예측된다. 그 결과, 예측된 나머지는 변환 코딩에 사용하기 위해 전송된다. 그러므로 예측 오차의 색채 성분은 블록으로 세분화되어 나누어진다. 각 블록은 정수 변환을 사용해 변환되고 변환 계수는 양자화되며, 엔트로피 코딩 방법을 사용해 전송된다. 매크로 블록들은 슬라이스들로 구성된다.
일반적으로 이 슬라이스들은 독립적으로 디코딩할 수 있는 최상의 서브셋으로 표시된다. 비트 스트림에 있어서 매크로 블록들의 전송 순서는 매크로 블록 할당 맵에 의존하며, 주사선 스캔 순서에 반드시 필요한 것은 아니다. H.264는 5개의 다른 슬라이스 코딩 형태를 지원한다. 가장 단순한 것이 I 슬라이스이다. 여기서 I는 Intra를 상징한다. I 슬라이스에 있어서 모든 매크로 블록들은 비디오 시퀀스 안에 다른 화상을 참조하지 않고 코드가 된다. 반면에 이전에 코드가 된 이미지들은 예측 코드인 P(predictive)와 B(bi-predictive) 슬라이스의 매크로 블록들에 대한 예측 신호의 형태를 사용할 수 있다. 나머지 2개의 슬라이스 형태는 SP(Switching P)와 SI(Switching I)이다. 이들은 가변 비트율으로 코드화된 비트 스트림 사이에서 효율적으로 스위칭하게 된다.
선택된 SP 프레임에 대한 Inter 예측된 비트 스트림 신호들은 변환 영역에서 양자화되고 크기가 큰 범위에서 실행된다. 큰 범위의 크기는 비트 스트림 사이에 서로 다른 신호의 낮은 비트율 코딩을 허락한다. SI 프레임은 전송 에러 때문에 Inter 예측을 사용할 수 없는 경우에 SP 프레임에 대해 완벽하게 연결할 수 있도록 규정한다. 낮은 지연 응용을 가진 에러가 거의 없는 효율적인 방법을 제공하기 위하여 FMO(Flexible Macroblock Ordering)라고 불리는 형태가 H.264에 지원된다. FMO는 화상에 있어서 매크로 블록들을 하나 또는 여러 개의 슬라이스 그룹으로 할당된 패턴으로 규정한다. 각 슬라이스 그룹은 분리되어 전송된다. 만약에 슬라이스 그룹을 잃었다면 다른 정정 수신된 슬라이스 그룹에 속한 공간적으로 이웃하는 매크로 블록들의 샘플들을 이용해 에러를 최소화하는 데 효과적으로 사용할 수 있다.
4. 인트라 프레임 예측
각각의 매크로 블록은 슬라이스 코딩 형태에 따라 여러 개의 코딩 형태로 전송될 수 있다. 모든 슬라이스 코딩 형태에 있어서 Intra 코딩 형태인 Intra-4×4와 Intra-16×16이 제공된다. 예측이 변환 영역에 연관된 이전의 비디오 코딩 표준과는 대조적으로 H.264에서 예측은 항상 코드화된 블록들과 이웃하는 샘플을 참조하여 공간적 영역에서 항상 연관을 갖는다.
Intra-4×4 모드를 사용할 때, 휘도 성분을 갖는 각 4×4 블록은 9개 예측 모드들 중의 하나를 사용한다. DC 예측 이외에 8개의 직접적인 예측 모드들이 규정된다. Intra-16×16 모드를 사용할 때는 부드러운 이미지 영역에 적합하고, 균등한 예측은 매크로 블록의 전체 휘도 성분에 대해 성능을 수행하게 된다. 4개의 예측 모드가 지원되며, 매크로 블록의 색채 샘플은 항상 Intra-16×16 매크로 블록에 있어서 휘도 성분과 마찬가지로 비슷한 예측 기술을 사용한다. 또한 슬라이스 경계를 지나는 Intra 예측은 각각 독립적인 모든 슬라이스를 유지하기 위해 허용되지 않는다.
5. P 슬라이스에서의 모션 보정
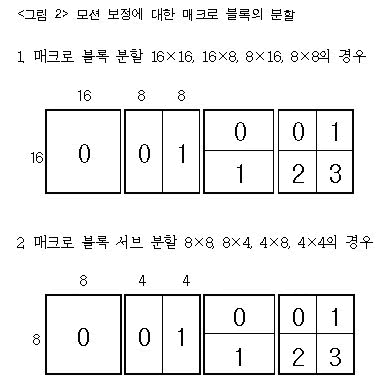
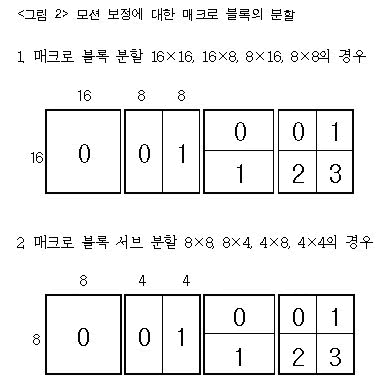
Intra 매크로 블록 코딩 타입에, 다양한 예측적 또는 모션 보정 코딩 유형은 P 슬라이스 매크로 블록으로 지정된다. 각각의 P 형태 매크로 블록은 모션 설명을 위해 사용되는 고정된 크기의 블록들과 일치한다. 16×16, 16×8, 8×16, 8×8 샘플의 휘도 블록 크기를 가진 분할된 부분들은 각각 Inter-16×16, Inter-16×8, Inter-8×16, Inter-8×8의 P 매크로 블록 형태와 일치된 syntax로 제공된다. Inter-8×8 매크로 블록 모드가 선택된 경우에 각 8×8 서브 매크로 블록에 대한 syntax 요소에 첨가해 전송된다. 이런 syntax 요소는 일치된 서브 매크로 블록들인 8×8, 8×4, 4×8, 4×4 샘플의 휘도 블록 크기를 갖는 모션 보정 예측을 사용하여 코드화된다. <그림 2>는 블록의 분할을 설명한다.

각각 예측 코드화된 m×n 휘도 블록에 대한 예측 신호는 규정된 변환 모션 벡터와 화상 기준 인덱스에 일치된 기준 화상 영역을 대치함으로 얻을 수 있다. 그리하여 만약 매크로 블록이 Inter-8×8 매크로 블록 형태를 사용하여 코드화된다면 각 서브 매크로 블록은 Inter- 4×4 서버 매크로 블록 형태를 사용해 코드화될 것이다. 최대 16개의 모션 벡터들이 단일 P 슬라이스 매크로 블록으로 전송된다. 모션 보정의 정확도는 샘플 거리의 1/4이다. 모션 벡터점이 정수 샘플 위치일 경우 예측 신호는 기준 화상과 일치하는 샘플이 된다. 반면에, 서브 샘플 위치에서 보간 기법을 사용해 얻을 수 있다. 1/2 샘플 위치의 예측 값은 일차원 6-tap FIR 필터에 적용함으로써 얻어진다. 1/4 샘플 위치의 예측 값은 정수 1/2 샘플 위치의 평균 샘플에 의해 산출된다. 색채 성분들의 예측 값은 Bi-linear 보간법에 의해 얻어진다.
H.264 syntax는 일반적으로 제한되지 않는 모션 벡터를 허용한다. 즉, 모션 벡터는 이미지 영역 밖을 지정할 수 있다. 이런 경우에 기준 프레임은 보간 전에 에지 픽셀을 반복하므로 이미지 경계 이상으로 확장된다. 모션 벡터 요소는 이웃하는 블록들로부터 중간 또는 직접 예측을 사용하므로 다르게 코드화된다. 모션 벡터 성분의 예측이 슬라이스 경계 면에서 발생되는 것은 없다. H.264는 멀티 화상에서의 모션 보정 예측을 지원한다. <그림 3>은 멀티 프레임 모션 보정의 개념을 나타낸 것이다.

인코더나 디코더 둘 다 멀티 화상 버퍼에 있어서 Inter 화상 예측을 위해 사용된 기준 화상이 저장되어야 한다. 디코더는 기준 화상의 버퍼링 형태인데, 비트 스트림을 규정한 특정한 메모리 관리 제어 동작 형태에 따라서 인코더나 멀티 화상 버퍼를 복제하게 된다. 멀티 화상 버퍼의 크기가 1개의 화상 세트가 아닐지라도 멀티 화상 버퍼 안에 위치한 기준 화상에 있는 인덱스는 신호 처리가 되어야 한다. 기준 인덱스 파라미터는 각각 모션 보정된 16×16, 16×8, 8×16 또는 8×8 휘도 블록으로 전송된다. 위에서 언급한 모션 보정 매크로 블록 모드뿐 아니라 P 슬라이스 매크로 블록은 SKIP 모드로도 코딩될 수 있다. 이 모드에 대해 표본 예측 에러 신호나 모션 벡터 또는 기준 인덱스 파라미터 모두가 전송되지는 않는다. 재구성된 신호가 Inter-16×16 매크로 블록의 예측 신호와 비슷한 방법으로 얻어진다. 이 기준 신호는 멀티 화상 버퍼에 인덱스 0로 지정되어 있다. 일반적으로 SKIP 매크로 블록으로 재구성되기 위해 사용된 모션 벡터는 16×16 블록에 대한 모션 벡터 예측기와 동일하다. 그러나 특별한 상태에서는 제로 모션 벡터가 일정하게 유지된다.
6. B 슬라이스에서의 모션 보정
이전의 비디오 코딩 표준과 비교해 보면, B 슬라이스의 개념은 H.264로 일반화되었다. 다른 화상들은 모션 보정 예측을 위한 B 화상을 기준으로 할 수 있다. 이런 예측은 멀티 화상 버퍼링의 메모리 관리 제어 동작에 의존하게 된다. 그리하여 B 슬라이스와 P 슬라이스 사이의 근본적인 차이점은 B 슬라이스는 어떤 의미에서는 예측 신호를 갖는 2개의 명확한 모션 보정 예측 값의 평균치를 사용하는 매크로 블록이나 블록들로 코드화된다. 일반적으로 B 슬라이스들은 각기 첫번째와 두 번째의 기준 화상 버퍼로 언급되는 2개의 명백한 기준 화상 버퍼들을 이용한다. 실제로 각각 기준 화상 버퍼에 위치한 어떤 화상들은 멀티 화상 버퍼에 대한 결과이다. 그리고 동작 형태는 이미 잘 알려진 MPEG-2의 B 화상 예측 방법과 비슷하다.
B 슬라이스의 경우는 4가지 다른 형태인 Inter 화상 예측이 지원된다. 즉, list 0, list 1, Bi-predictive(양측 예측), Direct-predictive(직접 예측)가 그것이다. 반면에 list 0 예측은 예측 신호가 첫번째 기준 화상 버퍼의 화상으로부터 모션 보정을 사용해 형성된 예측 신호를 표시한다. list 1이 사용된다면 예측 신호를 만들기 위한 두 번째 기준 화상 버퍼가 사용된다. 양측 예측 모드에서는 예측 신호가 모션 보정된 list 0과 list 1 예측 신호의 평균값이 된다. 직접 예측 모드는 이전에 전송된 syntax 요소로부터 추론되며, list 0 또는 list 1 예측 아니면 양측 예측 중의 하나로 할 수 있다.
B 슬라이스는 P 슬라이스에 비해 비슷하게 매크로 블록 분할을 활용한다. Inter-16×16, Inter-16×8, Inter-8×16, Inter-8×8 및 Intra 모드들 외에도 매크로 블록 형태가 직접 예측에 이용된다. 즉, 직접 모드가 제공되는데 여기에 추가적으로 각각 16×16, 16×8, 8×16 그리고 8×8 분할에 대해서 예측 모드(list 0, list 1, Bi-predictive)는 개별적으로 선택될 수 있다. 또한 B 슬라이스 매크로 블록의 8×8 분할은 직접 모드로 코드화될 수 있다. 만약 예측이 없는 에러 신호가 직접 매크로 블록 모드로 전송되었다면 B 슬라이스에 SKIP 모드로 표시되고, P 슬라이스의 SKIP 모드와 비슷하게 매우 효율적으로 코드화될 수 있다. 모션 벡터 코딩은 이웃하는 블록이 다른 예측 모드를 사용해 코드화될 수 있기 때문에 적절한 모드를 가진 P 슬라이스의 코딩과 비슷하다
7. 변환, 스케일링 및 양자화
이전의 비디오 코딩 표준과 비슷하게 H.264는 또한 예측 오차의 변환에 이용한다. 그러나 H.264에서 변환은 4×4 블록들에게 적용된다. 그리고 4×4 이산 코사인 변환(DCT) 대신에 기본적으로는 같은 4×4 DCT 특성을 가진 개별적인 정수 변환이 이용된다. 逆변환이 정수에서 동작되는 것으로 정의되기 때문에 逆변환은 미스 매치를 피할 수 있다. 덧붙여, 2×2 변환은 같은 색채 성분을 갖는 4개의 DC 계수에 적용된다. 만약 매크로 블록이 Intra-16×16 모드로 코드화되었다면 비슷한 4×4 변환은 휘도 신호를 갖는 4×4 DC 계수에 대해 수행하게 된다. 블록 변환의 종속 접속은 변환 함수의 길이 확장과 동일하다.
변환 계수의 양자화에 대해 H.264는 스칼라 양자화를 사용한다. 52 양자화 중 하나는 양자화 파라미터에 의해 각각의 매크로 블록에서 선택된다. 양자화는 양자 파라미터 하나가 증가할 때 양자화된 계단 크기가 약 12.5%까지 증가되도록 정렬한다. 양자화된 블록의 변환 계수는 일반적으로 지그재그 패션 형태로 스캔되고, 엔트로피 코딩 방법을 사용하여 전송된다. 블록들이 필드 모드에서 매크로 블록 코드의 부분이기 때문에 선택적인 스캐닝 패턴이 사용된다. 색채 성분을 갖는 2×2 DC 계수는 주사선 방법으로 스캔된다.
8. 엔트로피 코딩
H.264는 엔트로피 코딩에 2가지 방법이 지원된다. 엔트로피 코딩 방법은 양자화된 변환 계수 값을 제외하고 모든 syntax 요소들에 대해 싱글 무한 확장 코드 워드를 사용한다. 그리하여 각 syntax 요소에 대한 다른 VLC 표를 설계하는 대신에 단지 싱글 코드 워드 표를 매핑하여 데이터 통계에 따라서 주문을 받는다. 싱글 코드 워드 표는 매우 단순하고 규칙적인 디코딩 특성을 가진 exp-Golomb 코드이다. 양자화된 변환 계수 값을 전송하기 위해 소위 CAVLC(Context-Adaptive Variable Length Coding)이라고 불리는 좀더 복잡한 방법을 사용한다. 대략적으로 여러 가지 syntax 요소에 대한 VLC 표는 스위칭되고, 이미 전송된 syntax 요소들에 의존한다. VLC 표가 제한적인 통계에 부합되도록 잘 설계되었기 때문에 엔트로피 코딩의 성능은 단지 싱글 VLC 표를 사용하는 것과 비교하여 개선된다. 만약 엔트로피 코딩에서 CABAC(Context-Adaptive Binary Arithmetic Coding)을 사용한다면 효율이 좀더 개선될 수 있다.
한편, 산술 코딩의 사용은 알파벳의 각 심볼에 대한 비트들의 정수가 아닌 수를 할당하도록 하여 0.5보다 훨씬 큰 심볼 확률에 대한 이득을 가져오게 한다. 반면에, 적응 코드의 사용이 비정지 심볼 확률에 대한 적응을 허락하게 한다. CABAC의 다른 중요한 특성은 Context 모델링이다. 이미 코드화된 syntax 요소들의 통계는 제한적인 확률을 추정하는 데 사용된다. 이러한 제한적 확률들은 여러 추정된 확률 모델을 스위칭하는 데 사용된다. H.264의 경우 산술 코딩의 핵심 엔진과 그것의 조합된 확률 추정이 단지 시프트와 표를 검사하므로 복제가 자유로우며, 낮은 복잡도를 갖게 된다. CAVLC와 비교하면, CABAC은 동일한 품질의 코딩 텔레비전 신호일 때 10∼15% 사이의 비트율의 감소를 가져온다.
9. In-Loop 디블록킹 필터
블록 기준 코딩의 특별한 특징의 하나는 명백한 블록 구조들이다. 블록 에지들이 전형적으로 내부 픽셀보다 정밀도가 떨어지게 재구성된다. 그리고 '블록킹'은 일반적으로 현재 압축 기법들 중에서 가장 확실히 인위적으로 개발된 것이다. 따라서 H.264는 적응 In-Loop 디블록킹 필터로 정의된다. 이는 필터의 강도가 여러 개의 syntax 요소들에 의해 제어된다. 블록이 콘텐츠의 날카로움에 많은 영향을 미치지 못하기 때문에 결과적으로는 품질이 상당히 개선되어진다. 같은 방법으로 필터로 인해 비트율은 약 5∼10% 감소되는 반면에 품질 면에서는 필터가 없는 비디오와 같은 품질을 갖는다.
10. 비월 코딩
프레임은 하나의 유니트로 코딩될 수 있다. 분리된 유니트는 코딩된 2개의 필드로 쪼개질 수 있다. 이런 필드 코딩은 특별히 첫번째 필드가 I 슬라이스를 사용해 코딩하거나 두 번째 필드가 모션 보정을 사용해 그것으로부터 예측할 수 있다면 효율적이 된다. 더구나 필드 코딩은 가끔 같은 장면이 수평 모션에 강하게 나타날 때 더욱 유용하게 된다. 어떤 장면에서는 프레임의 일부가 필드 모드에서 코딩될 때 더 효과적인 반면에, 다른 부분은 프레임 모드에서 더 효과적일 수 있다. 그러므로 H.264는 프레임과 필드 코딩 사이에서 매크로 블록 적응 스위칭을 지원한다. 수직적으로 연결된 매크로 블록들은 2개의 프레임이나 필드 매크로 블록으로 코딩된다.
11. 프로필과 레벨
프로필과 레벨들은 적합성을 규정한다. 이들 적합성들은 H.262 표준과 같이 비슷한 기능을 요구하는 여러 가지 응용 사이에서 내부 동작을 수용하도록 설계되었다. 프로필은 비트 스트림을 발생하는 데 사용할 수 있는 코딩 tool이나 알고리즘 세트로 정의하는 반면에, 레벨은 비트 스트림의 어떤 중요한 파라미터들에 대한 구속을 갖는다. 모든 디코더는 모든 프로필의 특성을 제공하는 프로필로 구성된다. 인코더는 어떤 프로필을 지원하는 특정한 세트의 사용을 요구하지는 않지만 비트 스트림을 구성하도록 제공된다. H.264는 기본, 메인 및 확장의 3개 프로필을 갖는다.
H.264 코딩의 효율성 및 시스템
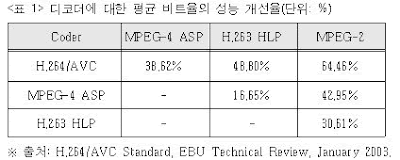
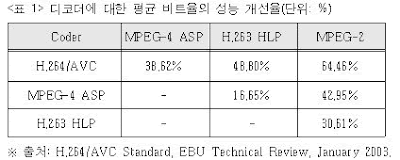
비교하고자 하는 코딩들은 H.263++의 HLP(High Latency Profile)와 MPEG-2의 MP@ML 및 MPEG-4 Part 2의 ASP(Advanced Simple Profile)다. 텔레비전이나 HD 비디오에 H.264를 사용했을 때 약 2.25∼2.5 정도의 감소를 가져온다. 또 하나의 중요한 점은 H.264가 공익적이고 개방적인 표준이라는 점이다. <표 1>은 디코더에 대한 평균 비트율의 성능 개선율을 나타낸 표이다.

앞에서 H.264에 대한 기술적인 부분들을 검토하였다. H.264 표준의 압축 기술을 이용해 비디오를 점점 압축하면 멀티미디어 응용 분야 및 TV 시스템 개발 등 새로운 영역에의 적용이 가능할 것이다. 화면 크기에 따라 달라질 수 있겠지만, 표준 비디오 신호를 약 1.5Mbps 속도로 보내는 것도 가능해진다. 그러므로 TV 신호를 초고속 가입자 라인과 연결하면 스트리밍도 가능하게 된다.
HD 신호를 전통적인 DVD에 맞는 8M비트의 크기로 인코딩하는 것이 이제 가능해졌다. 또한 위성이나 케이블 채널당 2개의 HD 프로그램을 전송하는 것도 가능해졌다. 이 위성이나 케이블 채널은 이러한 서비스를 방송인들에게 훨씬 더 매력적인 것으로 만들었다. 이것은 전송률이 MPEG-2로 할 때보다 훨씬 더 낮아지기 때문이다. H.264는 비디오 코딩에 대한 표준 개발에서 진일보한 것을 의미한다. 그것은 일반적으로 MPEG-2와 비교할 때 모든 부분에서 기존에 갖고 있던 일반적인 개념을 뛰어넘었다.
한편, H.264를 사용한 시제품의 예를 보면, Modulus Video 회사에 의해 개발된 제품인 AVE-HD 고선명 비디오 인코더가 IBC 2003에 출품되었다. HD급의 평균 비트율은 3.8Mbps@1080×1920@24i로 DVD에서 전달된 HD 영상 신호가 비교적 깨끗하게 시연되었다. 한편, SD급의 경우는 비교적 움직임이 적은 트랙터가 움직이는 장면이었지만, 평균 비트율이 1.5Mbps로 DVD에서 전달된 영상 신호가 16인치 정도의 스크린에 비교적 깨끗하게 시연되었다(1.5Mbps, 352 576@50i). 또한 영국의 Radioscape 회사가 H.264 압축 기술을 사용해 고정과 이동 DAB로 개발된 시제품을 살펴보면, 7∼9인치 정도의 동영상 화면을 수신하는 데 약 300∼400kbps 정도의 전송률이 요구된다. 물론 이것은 DVD에서 직접 수신한 데이터 전송률이기 때문에, 지상파로 방송할 경우 에러 코딩 등의 첨가를 고려한다 할 때 약 50% 정도의 전송률이 증가하게 된다. 따라서 600kbps 정도면 수신이 가능해진다.
맺음말
향후 기존의 방송 개념뿐만 아니라 시스템에도 변화를 가져올 것으로 예상되는 차세대 영상 압축 코딩인 H.264는 기존 대역폭의 절반 속도로도 동일한 화질을 제공할 수 있다. H.264는 프로필 구조가 더 단순해져서 기본, 메인 및 확장 등의 3개로 구성되어 있다. 기본은 저속 응용에 적합하고, 메인과 확장 프로필은 TV나 DVD 등의 대역폭을 많이 필요로 하는 고속 응용에 적합하다. 또한 H.264는 네트워크 에러에서도 향상된 성능을 구현한다는 점이다. 이는 화상이 끊어지는 대신에 화질의 열화만을 가져오게 된다.
이와 같은 특징 외에도 H.264는 MPEG-2의 기존의 동영상 압축 표준에 비해 유연성이 좋고 압축 효율이 높다는 장점이 있는(약 40∼50% 정도) 반면에, 부호기나 복호기의 구현을 실현할 때 복잡도가 증가한다는 단점이 있다. 따라서 부호기에 있어서는 파라미터 및 부호화 모드 결정이 많아지고, 복호기의 경우에 있어서는 디블록킹 필터나 적은 화소 단위의 보상(MPEG-2 보다 약 1/4 적은 화소임) 등으로 인해 계산량이 매우 증가하는 단점도 갖고 있다.
그 밖에도 고려해야 할 점을 살펴보면, H.264를 적용할 때 세트 장비업체는 대당 0.2달러, 콘텐츠 제공업체는 동영상 개당 가격의 2% 혹은 동영상 콘텐츠당 0.02달러의 특허료를 지불해야 할 것이다. 또한 방송사업자의 경우는 인코딩당 2,500달러의 특허료를 MPEG LA에 지불해야 할 것이다(전자신문 2004년 5월 21일). 다만, 무료 인터넷 방송의 경우는 2010년까지 로열티가 부과되지 않는다.
그럼에도 불구하고 H.264는 무선통신에서의 멀티미디어 응용, 지상파 DMB 방송 서비스, 위성 DMB 서비스, 주문형 비디오(VOD)와 주문형 음악(MOD), 스트리밍 서비스 응용, 光 저장 장치 및 휴대용 플레이어 등 다양하게 사용될 것으로 판단된다.
출처 : Tong - LoveBridge님의 디지털 영상처리통