===================================================================================
개인적으로 셀렉트박스나 체크박스, 라디오 버튼 등 폼관련 엘리먼트들은 기본을 유지하는게 좋다고 생각합니다만, 때때로 클라이언트나 디자이너의 강압에 못이겨 어쩔 수 없이 디자인이나 css를 입혀야 할 경우가 발생합니다. 일단 일반적으로(또는 예전 방식?) htc 많이 사용하실텐데요. 아니면 엄청난 분량의 코드가 들어간 javascript 이거나;; htc는 접근성에 맞지 않고, javascript는 용량과 사용하기 불편한 점;; 이래저래 해서 폼 엘리먼트들은 기본을 사용하는게 제일 좋습니다 -_-;; 지금 소개하려는 것은 jQuery를 이용해 select 엘리먼트에 디자인 또는 css 를 입히는 것입니다. 작년에 모 사이트를 만들면서 사용했던건데 이번에 다시 쓸 일이 생겨서 찾아보던 중 현재 원 제작자의 사이트가 문을 닫는 바람에 소스 구하기가 매우 힘들었습니다;; 현재 플러그인 형식으로 나와있는 것들 중 이게 제일 맘에 들더라구요 ^-^
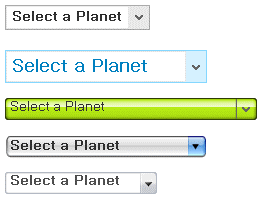
일단 스크립트를 불러와야겠지요. <script type="text/javascript" src="jcombox-1.0b.packed.js"></script> <script type="text/javascript"> $(function(){ /* 기본 */ $('.select').jcombox(); $('.select15').jcombox({ fn: clickMe }); /* 이펙트 */ $('.select20').jcombox({ fx: 'slideFade', fxDelay:400 }); $('.select21').jcombox({ fx: 'easing', fxType: 'easeOutBounce', fxDelay: 500 }); /* 테마 */ $('.select30').jcombox({ theme: 'blue' }); $('.select31').jcombox({ theme: 'mytheme', set: true }); $('.select32').jcombox({ theme: 'safari', set: true, fx: 'slide' }); $('.select33').jcombox({ theme: 'opera', set: true, fx: 'easing', fxType: 'easeInExpo', fxDelay: 500 }); /* 동작 확인을 위한 샘플 코드 */ function clickMe(txt){ alert("클릭!"); } }); </script> html은 이런식으로 <select class='select'> <option value=''>Select a Planet</option> <option value='mercury'>Mercury</option> <option value='venus'>Venus</option> <option value='earth'>Earth</option> <option value='mars'>Mars</option> <option value='jupiter'>Jupiter</option> <option value='saturn'>Saturn</option> </select> jQuery에서 지정해준 클래스별로 바꿔서 적용해보시면 다양한 테마의 select 엘리먼트를 간단하게 적용할 수 있습니다. jQuery에서 지정해준 클래스별로 바꿔서 적용해보시면 다양한 테마의 select 엘리먼트를 간단하게 적용할 수 있습니다. CSS /*******************jCombox CSS : DO NOT EDIT THIS******************************/ .jcombox, .jcombox-m { margin:0 5px; float: left; clear:left; white-space: nowrap; /*border: 1px solid #a8a8a8; background-color: #eaeaea;*/ } .jcombox { /*width: 100px; height: 70px;*/ background-repeat: no-repeat; background-position: right center; background-image : url('arrow.gif'); } .jcombox-m { overflow: auto; overflow-x: hidden; } .jcombox a, .jcombox-m a { outline: 0px; display: block; /*color: #3c3c3c;*/ font-weight: normal; padding: 0 3px; text-decoration: none !important;} .jcombox a:hover, .jcombox-m a:hover{ background-color: #e5e5e5; text-decoration: none !important; } .jcombox span{ /*color: #3c3c3c; font-weight: bold;*/ display: block; overflow: hidden; margin-right: 20px; padding:0 0px 0px 5px; } .jcombox div { background: #fff; display: none; position: absolute !important;/* border: 1px solid #808080;*/ z-index: 99 !important; background-color: #fff; overflow: auto; overflow-x: hidden; /*border-top: 0px;*/ } .jcombox-m .current { font-weight: bold; } .default { border : 1px solid #a8a8a8; color : #333; font-size : 13px; font-weight : bold; background-color : #e9e9e9; } .default .menu { border: 1px solid #808080; } .default-hover { border-color: #808080; } .default .current { background-color: #919191 !important; color: #fff !important; } .blue { border : 1px solid #84d7ff; font-size : 18px; font-weight : bold; color : #0080c0; background-color : #d5f1ff; /*background-image : url('arblue.gif');*/ } .blue .menu { border: 1px solid #06aeff; } .blue-hover { border-color: #06aeff; } .blue .current { background-color: #0080c0 !important; color: #fff !important; } .blue a:hover { background-color: #d5f1ff; } .orange { border : 1px solid #ffc600; font-size : 18px; font-weight : bold; color : #f09c00; background-color : #ffe48a; } .orange .menu { border: 1px solid #f09c00; } .orange-hover { border-color: #f09c00; background-color: #fff2c6;} .orange .current { background-color: #ffc600 !important; color: #fff !important; } .orange a:hover { background-color: #fff2c6; } .mytheme { border : 1px solid #668d32; color : #333; font-size : 13px; background-color : #e9e9e9; background-image : url('round.gif'); } .mytheme-hover { border-color: #008040; color: #668d32; background-image : url('round_hover.gif'); } .mytheme .current { background-color: #668d32 !important; color: #fff !important; } .mytheme .menu { border: 1px solid #668d32; } .safari { border : 1px solid #69A6E4; color : #333; font-size : 13px; font-weight : bold; background-color : #e9e9e9; background-image : url('safari.gif'); } .safari-hover { border-color: #69A6E4; color: #2067ae; /*background-image : url('safari_hover.gif');*/ } .safari .current { background-color: #69A6E4 !important; color: #fff !important; } .safari .menu { border: 1px solid #808080; } .opera { border : 1px solid #69A6E4; color : #505050; font-size : 13px; font-weight : bold; background-color : #e9e9e9; background-image : url('opera.gif'); } .opera-hover { border-color: #69A6E4; color: #505050; background-image : url('opera_hover.gif'); } .opera .current { background-color: #808080 !important; color: #fff !important; } .opera .menu { border: 1px solid #494949; } |
출처 - http://blog.naver.com/PostView.nhn?blogId=youngyoukwon&logNo=128127993
'Development > HTML' 카테고리의 다른 글
| html - HTML 특수문자코드표 (0) | 2012.08.01 |
|---|---|
| DIV, SPAN, FIELDSET 공통점 (0) | 2012.06.26 |
| HTML - select (0) | 2012.06.09 |
| html - viewport (0) | 2012.05.28 |
| html - defer, async 속성 (0) | 2012.05.28 |